How did we help Behavely Build the Best AI Tool
How did we help Behavely Build the Best AI Tool
How did we help Behavely build the
best AI tool
Empowering Ideas, Engineering Excellence: Your Vision, Our Code.
Empowering Ideas, Engineering Excellence: Your Vision, Our Code.


Million+
Traffic Handling Capacity
2.3 Seconds
Page load
1.5%
Error Rate
4.3 Star
iOS Apple Store
Million
Million+
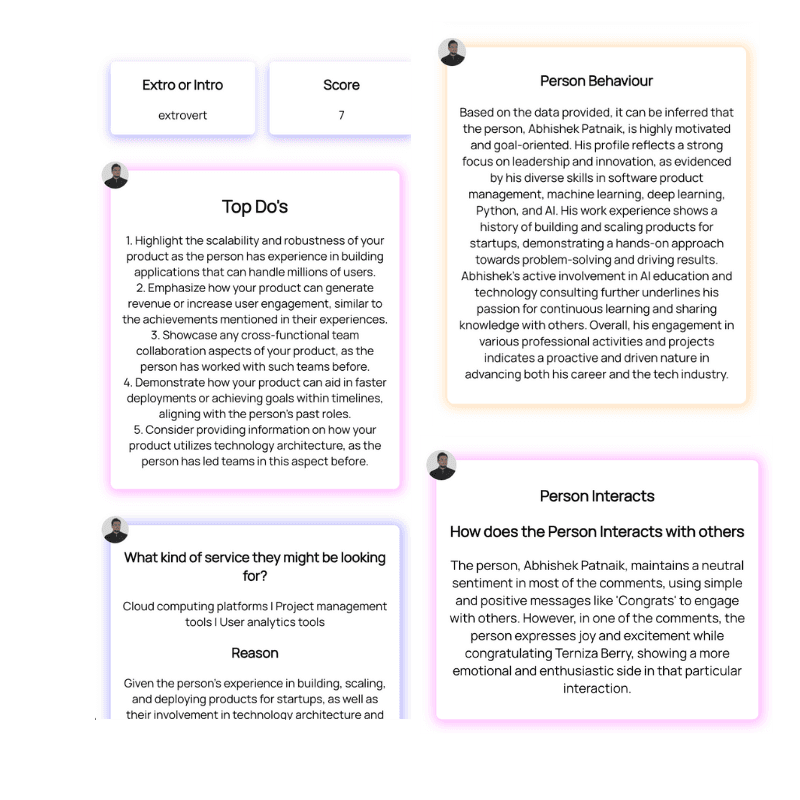
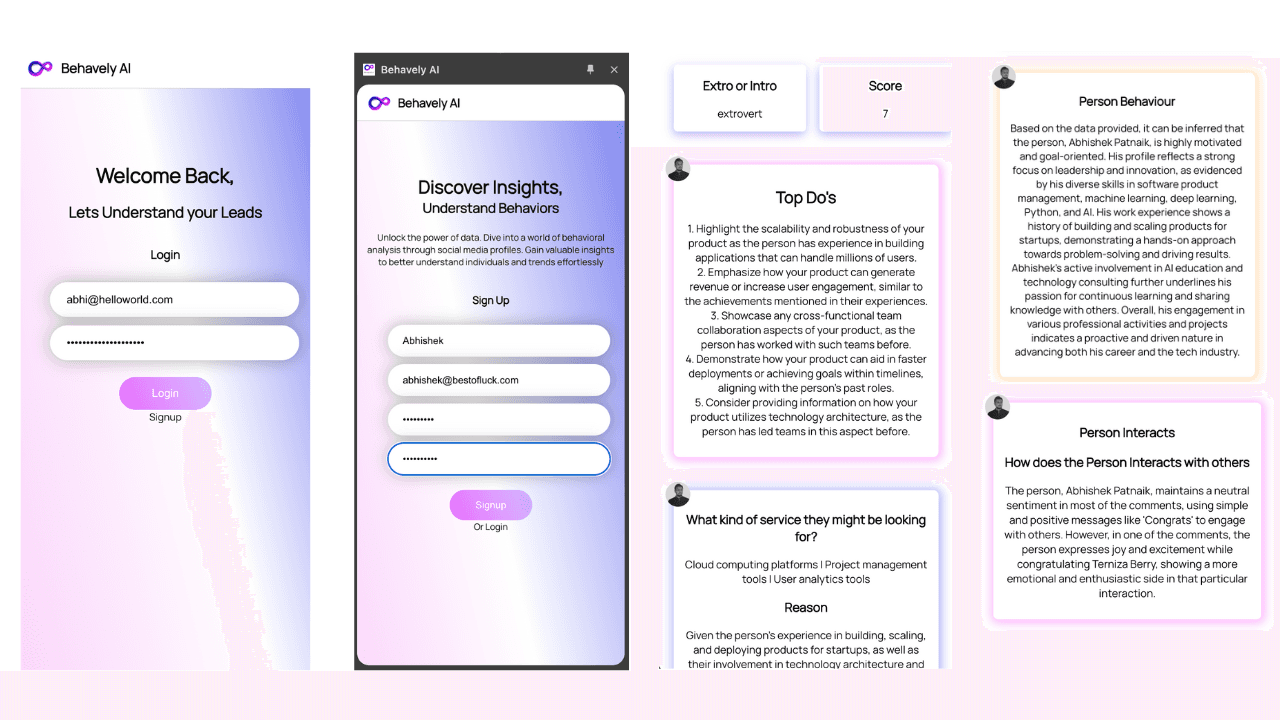
About Behavely
Behavely AI is a tool that helps you analyze your leads' behaviour before
you get on a meeting with them. Behavely AI uses, LinkedIn as a
primary source to scan there activity and give insights on
behaviour using AI.
Challenges for Rushlink
Challenges for Rushlink
Build Software products in budget
Build Scalable & Stable chrome extension
Deployments and Development
Data Privacy
Build Software products in budget
Build Scalable & Stable chrome extension
Deployments and Development
Data Privacy
Background
Behavely AI wanted to build a stable and scalble chrome extension
The project needed to be completed within a timeframe of 3 months, with chrome extension, and web app
deployed
Million+
Our Observation
Project Initiation:
The initial phases involved extensive discussions to understand the client's vision, target audience, and
unique selling points for the ap
A comprehensive project scope and roadmap were established, outlining key features, milestones
, and deliverables.
Development Process:
Agile methodologies were adopted, allowing for iterative development and continuous client feedback.
Regular sprint reviews and client meetings were conducted to ensure alignment with expectations and
address any
emerging concerns promptly.
Technology Stack:
The development team selected a robust and scalable technology stack to accommodate potential
future growth.
Integrations with popular third-party services, such as authentication providers and analytics tools,
were seamlessly incorporated.
Content Moderation:
The software development company implemented a comprehensive content moderation system,
combining automated
tools with human oversight.
Regular updates and adjustments were made to the moderation algorithms to adapt to emerging
patterns of user-generated content.
Testing and Quality Assurance:
Rigorous testing was conducted at each development stage to identify and rectify bugs promptly.
Performance testing ensured the app's responsiveness under varying user loads, providing a
smooth experience even
during peak usage periods.
Project Initiation:
The initial phases involved extensive discussions to understand the client's vision, target audience, and
unique selling points for the ap
A comprehensive project scope and roadmap were established, outlining key features, milestones, and deliverables.
Development Process:
Agile methodologies were adopted, allowing for iterative development and continuous client feedback.
Regular sprint reviews and client meetings were conducted to ensure alignment with expectations and address any
emerging concerns promptly.
Technology Stack:
The development team selected a robust and scalable technology stack to accommodate potential future growth.
Integrations with popular third-party services, such as authentication providers and analytics tools, were seamlessly incorporated.
Content Moderation:
The software development company implemented a comprehensive content moderation system, combining automated
tools with human oversight.
Regular updates and adjustments were made to the moderation algorithms to adapt to emerging patterns of user-generated content.
Testing and Quality Assurance:
Rigorous testing was conducted at each development stage to identify and rectify bugs promptly.
Performance testing ensured the app's responsiveness under varying user loads, providing a smooth experience even
during peak usage periods.
Our Analysis
Challenges and Solutions:
Training AI models emerged as a major challenge for us, was training LLM models, the training was based on a zero shot approach
method.
We had to make sure that the training was complete within time, thereby allowing us to build the webapp and chrome extension.
User Engagement
The user interface design, with its focus on simplicity and aesthetics, contributed to positive user engagement..
Regularly soliciting user feedback and incorporating user-driven features helped in maintaining a high level of user satisfaction.
Continuous Improvement:
The development team demonstrated a commitment to continuous improvement by addressing feedback
promptly and incorporating lessons learned from each development cycle.
Scalability and Future Readiness:
The chosen technology stack demonstrated scalability, ensuring that the app could handle increased user loads
as the community grew.
The company's focus on staying abreast of technological advancements positioned the app for
future updates and integrations.
Pre Stage
Time
Technology Used
After Research and Requirements
First 3 months
Python, React Js & Native, AWS
Feedback Look
User-Centric Design: Prioritized a user-centric design approach, involving
the client in wireframing and prototyping stages. This ensures the app aligns
with the client's vision and provides an intuitive interface for users.
Agile Methodology: Adopt an Agile development methodology to facilitate
continuous collaboration and adaptability. Break down the development
process into sprints, each delivering specific features, allowing for regular client
feedback and adjustments.
Re-Scalable Technology Stack: Made changes to the
technology stack to accommodate potential growth. This ensures
the app can handle increased user loads and evolving
technological requirements.
Challenges we faced
Managing changes and additions to the project scope was challenging. Frequent alterations
to requirements affected timelines and resource allocation.
We had to spend huge amount of time to train the model to at least 95% accuracy. That involved
lots of time and workforce.
Our Strategy and Solutions
Stage
Time
Build Version
After Every Sprint is completed
First 3 months
v1.0
Comprehensive Testing: Implemented rigorous testing at each development
stage to identify and rectify bugs promptly. This included functional testing,
performance testing, and security testing to ensure a reliable and secure
application.
User Feedback Loops: Established user feedback loops during the testing phase
to gather insights on usability and identify any issues not caught through
automated testing. This ensures the app meets user expectations and provides
a positive experience.
Testing:
Stage
Time
Build Version
After local testing is done,
things are deployed to aws
First 3 months
v1.0
Deployment
Gradual Rollout: Planned a gradual rollout of the app to manage potential
issues and monitor user feedback. Start with a smaller user base
and scale up progressively to ensure a smooth deployment process.
Cross-Platform Consistency: Prioritized cross-platform consistency by
adhering to interface guidelines for web, iOS, and Android. This ensured
a seamless user experience regardless of the device used.
Pre Stage
Time
Technology Used
After Research and Requirements
First 3 months
Python, React Js & Native, AWS
Development
User-Centric Design: Prioritize a user-centric design approach, involving
the client in wireframing and prototyping stages. This ensures the app aligns
with the client's vision and provides an intuitive interface for users.
Agile Methodology: Adopted an Agile development methodology to facilitate
continuous collaboration and adaptability. Break down of the development
process into sprints, each delivering specific features, allowing for regular client
feedback and adjustments.
Scalable Technology Stack: We selected a robust and scalable
technology stack (AWS) to accommodate potential growth. This ensured
that the app can handle increased user loads and evolving
technological requirements.
Million+
Traffic Handling Capacity
1.5%
Error Rate
2.3 Seconds
Page Load
What went best?
Scalable Technology Stack:
The selection of a robust and scalable technology
stack ensured the app's performance could handle
the growing user base. This contributed to a smooth
user experience, even during peak usage periods.
User Engagement and Community Building:
The user-centric design and regular user feedback
loops resulted in positive user engagement. Fostering
a sense of community through features like user
reporting and community forums contributed
to a vibrant user base.
What didn't?
The Ai model didint meet the clients expectations
so we had to spend extra workforce and our shares
from the profit maring to make things work. Luckily
we were able to deliver the product in time.
Final Result

About Rushlink
Challenges
Social media platform streamlining campus
organization membership and engagement,
while providing brands a unique channel to
connect with influential college audiences.
Build Software products in budget
Build Scalable & Stable mobile/web application
Deployments and Development
Data Privacy
Website
Location
Business Type
https://rushlinklife.com
Michigan
Social Media App
Background
Rushlink had a tight timeline of 4 months,
and the app had many features
They were unable to find a trusted software
development agency that could
take guarantee of quality
Our Observation
Project Initiation:
The initial phases involved extensive
discussions to understand the client's vision,
target audience, and unique selling
points for the app
Comprehensive project scope and
roadmap were established, outlining
key features, milestones, and deliverables.
Development Process:
Agile methodologies were adopted,
allowing for iterative development and
continuous client feedback.
Regular sprint reviews and client
meetings were conducted to ensure
alignment with expectations and
address any
emerging concerns promptly.
Technology Stack:
The development team selected a
robust and scalable technology stack
to accommodate potential future growth.
Integrations with popular third-party
services, such as authentication
providers and analytics tools,
were seamlessly incorporated.
Content Moderation:
The software development company
implemented a comprehensive content
moderation system, combining automated
tools with human oversight.
Regular updates and adjustments
were made to the moderation algorithms
to adapt to emerging patterns
of user-generated content.
Testing and Quality Assurance:
Rigorous testing was conducted at
each development stage to identify
and rectify bugs promptly.
Performance testing ensured
the app's responsiveness under varying
user loads, providing a smooth
experience even
during peak usage periods.
Challenges we faced
Managing changes and additions to
the project scope was challenging. Frequent
alterations to requirements affected
timelines and resource allocation.
Integrating various features such as
real-time messaging, multimedia content
sharing, and complex algorithms for
personalized content delivery could
have posed technical challenges,
requiring careful consideration and testing.
Our Analysis
Challenges and Solutions:
Content moderation emerged as a complex
challenge, but the proactive approach to
continually refine moderation algorithms
and incorporate user reporting mechanisms
helped maintain a safe environment.
Adapting to changing user preferences and
platform trends required a proactive stance,
necessitating
regular updates and feature enhancements.
User Engagement
The user interface design, with its focus
on simplicity and aesthetics, contributed
to positive user engagement.
Regularly soliciting user feedback and
incorporating user-driven features helped
in maintaining a high level of user satisfaction.
Continuous Improvement:
The development team demonstrated a
commitment to continuous improvement
by addressing feedback
promptly and incorporating lessons
learned from each development cycle.
Scalability and Future Readiness:
The chosen technology stack
demonstrated scalability, ensuring
that the app could handle increased user loads
as the community grew.
The company's focus on staying abreast
of technological advancements positioned
the app for future updates and integrations.
Our Strategy
and Solutions
Developement
Testing
Deployment
Feedback Loop
Gradual Rollout: Plan a gradual rollout of
the app to manage potential issues
and monitor user feedback. Start with
a smaller user base and scale up
progressively to ensure a smooth
deployment process.
Cross-Platform Consistency: Prioritize
cross-platform consistency by
adhering to interface guidelines for web,
iOS. This ensures a seamless user experience
regardless of the device used.
User-Centric Design: Prioritize a user-centric
design approach, involving the client in
wireframing and prototyping stages.
This ensures the app aligns
with the client's vision and provides an intuitive
interface for users.
Agile Methodology: Adopt an Agile development
methodology to facilitate
continuous collaboration and adaptability.
Break down the development
process into sprints, each delivering
specific features, allowing for regular client
feedback and adjustments.
Scalable Technology Stack: Select a robust and
scalable technology stack to accommodate
potential growth. This ensures
the app can handle increased user loads
and evolving technological requirements.
Comprehensive Testing: Implement rigorous
testing at each development stage to identify
and rectify bugs promptly. This includes
functional testing, performance testing,
and security testing to ensure a reliable and secure
application.
User Feedback Loops: Establish user feedback
loops during the testing phase
to gather insights on usability and identify
any issues not caught through
automated testing. This ensures the app
meets user expectations and provides
a positive experience.
What went best?
User-Centric Design: Prioritize a user-centric
design approach, involving the client in
wireframing and prototyping stages.
This ensures the app aligns
with the client's vision and provides an
intuitive interface for users.
Agile Methodology: Adopt an Agile development
methodology to facilitate continuous collaboration
and adaptability. Break down the development
process into sprints, each delivering specific
features, allowing for regular client
feedback and adjustments.
Scalable Technology Stack: Select a robust and
scalable technology stack to accommodate
potential growth. This ensures
the app can handle increased user load
and evolving technological requirements.
Scalable Technology Stack:
The selection of a robust and scalable technology
stack ensured the app's performance could handle
the growing user base. This contributed to a smooth
user experience, even during peak usage periods.
User Engagement and Community Building:
The user-centric design and regular user feedback
loops resulted in positive user engagement.
Fosteringa sense of community through
features like user reporting and community
forums contributedto a vibrant user base.